I have been a keen user of delicious -- an online social bookmarking and tagging platform . The biziness of bookmarking is quintessential Web 2.0 best practice . But delicious stumbled when it was integrated with Yahoo and dumb buggers like me followed the prompts and integrated their Yahoo account with my delicious one.
Not only am I now locked out of delicious directly but I can no longer sign in using mobile devices like the iPad.
This glitch throws up in sharp relief the other issues I've had with delicious -- such as the crude tagging methodology of being restricted to one word tags and the cumbersome almost non existent search options.
So now I'm saying; stuff this/stuff delicious -- I'm going out on my own.
The extension/bookmarklet blogthis! is a very simple and easy way to bookmark a url and save it to a Blogger blog. Since I am a keen Blogger blogger -- and hacker hobbyist -- the attributes of Blogger are some things I can trust and rely on in this crazy mixed up world much more than I have remaining confidence in delicious.
Blogger is a better bookmarking option than delicious because...

- you can compose tags longer than one word and simply separate the completed tag/label with a comma. On Blogger the tag "Social Networking" can be used as is. But on delicious it would have to be written "Social_networking" or using a similar one word squish.
- Blogger has an inbuilt search function that not only will search tags, headers, but also bookmarked content that is published as part of the blogthis! post.
- you can play around with page layout to customize your preferences. I like to keep all tags in front of me no matter where I go so that I have all search options at my fingertips. So I've moved the label/tag widget to the top of the page and keep the past archive on the side panel .
- since I've deployed the great Whiteness template design by QUITE RANDOM all my posts are automatically published with a 'jump break' (a 'read more...' hack). This means they get listed as short posts --rather than full ones --on the top or search and label pages.
- Blogger also enables me to post enclosures like images or media so that I can selectively arrange the elements I want to include in my bookmark.I can also edit bookmarks easily, taking out and adding elements and notes as well as altering and adding tags/labels.
- Blogger's tag/label editing function is much more powerful and user friendly than that on delicious (above right).
- You can integrate your bookmark blog with your other blog presence and of course use the same account to post to it.
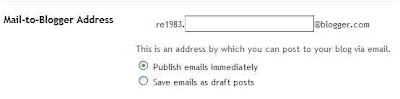
- Blogger also gives you the option of creating an email address which will enable you to post content to the blog -- bookmark content if you include a url -- by sending an email to it (below). I am exploring the email option as a means to post content from my iPad.
Even in situations where I don't have access to blogthis! most share buttons on websites will enable you to post the link as a Blogger post. If you want to then later forward these bookmarked urls to either Facebook or Twitter you can do that manually or rig up an automatic process using the blog's feed.
\
Since I use Google Chrome as my preferred browser --and I'm sure this is also on offer in Firefox -- I use the Add toAny extension for all my bookmarking, including to Blogger.
If using a mobile device like the iPad it is easy to rig up your browser for posting content and links via email. I use Atomic Browser on the iPad and emailing bookmarked content works fine. The only drawback is the iPad's cumbersome copy/paste functionality.
\
Since I use Google Chrome as my preferred browser --and I'm sure this is also on offer in Firefox -- I use the Add toAny extension for all my bookmarking, including to Blogger.
If using a mobile device like the iPad it is easy to rig up your browser for posting content and links via email. I use Atomic Browser on the iPad and emailing bookmarked content works fine. The only drawback is the iPad's cumbersome copy/paste functionality.
The three major handicaps with Blogger as a bookmarking tool are:
- If you have several blogs, as I do, you can accidentally post content to the wrong blog
- When you post using bookmarking tools like buttons or blogthis! you cannot add a label/tag with the post. You need to edit that in later.
- If you don't use BlogThis! your post header won't be the bookmarked url -- that will be located in the body of the post.
Still under construction..
Posting via email tip:
If you supply hyperlink html syntax in the email subject line your post will be published with the link as a header (although this may vary with email programs)The HTML code for a link is a simple a href exerciseHack notes
- If you switch on Show link fields (Blogger/Settings/Formatting) so you can add and customize links to the header if you want.
- And while the header of the blog post will be a link back to the bookmarked url the "Read more.." link will take you to the rest of your published post.
- If you want to group labels/tags Blogger allows you to create any number of label widgets and select which labels you want included in each one. If you use the drop down label hack you can get some snazzy groupings down your side column without taking up a lot of space. See bookmarketed.blogspot.com. for examples.